みなさん,こんにちは。
シンノユウキ(shinno1993)です。
今回は,ブログ運営について書かれた書籍『読まれる・稼げる ブログ術大全』の書評です。
本書は人気ブログ『ヨッセンス』管理人:ヨスさんが執筆された書籍です。ブログ運営のノウハウ(ブログの書き方・SEO・マネタイズ等)が多数掲載されています。
その中でも私がもっとも興味を惹かれたのは「Chapter04 1画面に見える文章は「少なく」見せる 」です。このチャプターには,「簡単に読めそう」と思わせる文章を書くコツが散りばめられています。
今回は主にこの部分について掘り下げていきたいと思います。
なぜ「簡単に読めそう」と思わせる文章を書く必要があるのか?
今回は「簡単に読めそう」と思わせる文章を書くコツについて紹介しますが,その大前提として,なぜ「簡単に読めそう」と思わせる文章を書く必要があるのか?ということがあります。
「簡単に読めそう」と思わせる文章というのは,その文章の本質的な内容には関係がありません。つまり,簡単に読めそうだからといっても,その文章が優れている・優れた内容が書かれているということには,必ずしもならないのです。
ではなぜ「簡単に読めそう」と思わせる文章を書く必要があるのでしょうか。主に下記の理由によります:
- 「簡単に読めそう」と思われないと,そもそも読んでもらえない
- 「簡単に読めそう」な文章は,往々にして「簡単に読める」に繋がる
どんなに良い内容を書いても,パット見で「読むの大変そうだな…」と思われたら,そもそも読んでくれません。であれば,「簡単に読めそう」と思われた方が得に決まっています。
さらに「簡単に読めそう」な文章は,往々にして読み手の負担が小さく,「簡単に読める」に繋がります。同じことを書いているのであれば,「簡単に読める」方がもちろん良いですよね。

古典的な名著なら「読むの難しそう」でも良いかもしれませんが,現代人が文書を書くなら「簡単に読めそう」の方がメリット大きいです!
「簡単に読めそう」と思わせる文章を書くコツ
本書で紹介されている「簡単に読めそう」と思わせる文章を書くコツは,『読まれる・稼げる ブログ術大全』にて紹介されている下記の7つです:
01 「メリハリ」を意識する
『読まれる・稼げる ブログ術大全』Chapter 04 目次より
02 スマホから見て1段落は2~4行以内に
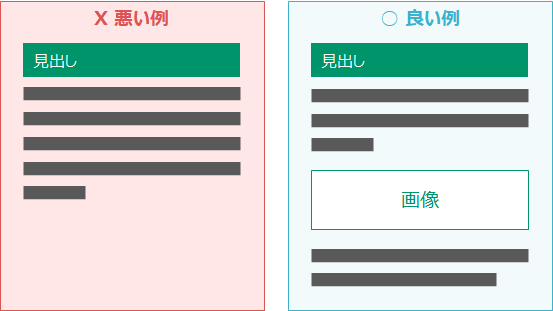
03 「見出し」を入れ密集度を下げる
04 画像を適度に挿入する
05 マンガのような「吹き出し」を活用しよう!
06 文章以外の「バラエティ豊かな表現」を使おう!
07 ブログを読みやすいデザインにする
これらについて,下記で順番に紹介していきます。
01 「メリハリ」を意識する
文章の内容を変えずに,文字の装飾等によってメリハリをつけてパット見の印象を変えます。
主に下記のようなことを実践します:
- 漢字とひらがなの比率に注意(漢字が多くなりすぎないように)
- 太字・色のついた文字などの装飾文字を使う
中でも文字の装飾は積極的にやっていきたいところです。文字を装飾しても文章の内容には影響しないですからね。最も工夫できるところかと思います。ただし使いすぎには注意。「メリハリ」を意識します。
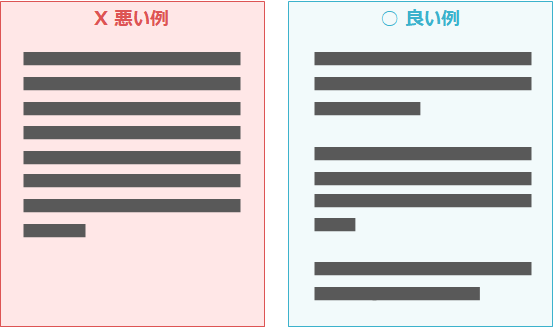
02 スマホから見て1段落は2~4行以内に
多くの文章がスマホで読まれています。ブログはもちろんですが,書籍ですらスマホ(電子書籍)で読まれる時代。あらゆる文章をスマホで読まれる前提と考えます。
スマホは画面が小さいので,1段落の文字数が多くなると,簡単に画面が文字で埋まってしまいます。スマホで見た際に1段落が2~4行以内になるように心がけます。

また,段落内の改行を基本的に使わないようにしましょう。メールの文章やアメーバブログで良く見られるやつです。PC画面ではちょうどよくても,スマホでは中途半端な位置で改行される場合があります。メールではギリギリ許容ですが,それでも句読点以外の場所での改行はやめた方が良いように思います。

スマホで2~4行って結構短いです。私は長めの段落が好みなので,オーバーしている箇所が多々あります。ただ,短めの段落を心がけてはいきたいところです。
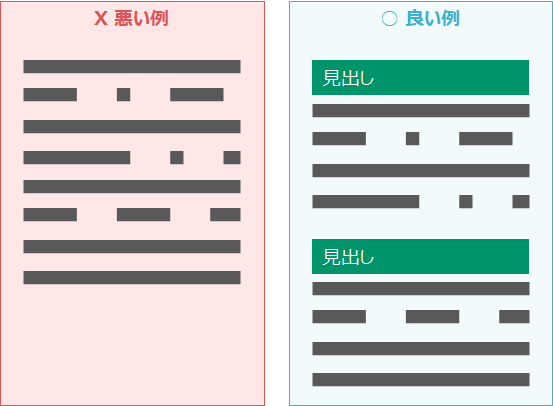
03 「見出し」を入れ密集度を下げる
「見出し」があると文章の内容も整理されますし,見た目も読みやすくなります。

書籍では「見出し」がほとんどないものも多々見受けられます。私の個人的意見ですが,「見出し」がない文章は「読者に不要な負担を強いている」ようにしか感じられません。読者に負担を強いるのは,そこまでする価値のある名著にのみ許された特権だと思います。そうでない他大多数は,こまめに「見出し」入れてほしいですね。
「見出し」を入れることで,読者が欲しい情報を見つけやすくなります。また書き手も,予め構成した見出し通りに記事を書くことで内容が整理され,わかりやすい文章を書きやすくなります。「見出し」を入れることは,読み手にとっても書き手にとってもメリットが大きいのです。
04 画像を適度に挿入する
適度に画像を使用することで,相対的な文章の面積を減らすことができます。

個人的には,Webメディアやまとめ記事系によく見られる,「h2見出しごとに”それっぽい画像”」を挿入するのは好きではありませんし,そういったことは本書でも推奨はされていないと思います。
ですので,「画像あったほうが理解度が上がるか?」といった視点で画像を選びたいところです。ツール紹介系の記事ではスクリーンショット必須でしょうし,レストラン紹介の記事で料理写真なしは考えられないですよね。

私は画像苦手なので,頑張りたい分野でもあります。あと,”箸休め”的に広告を入れるのも良いかなぁと思ってます。
05 マンガのような「吹き出し」を活用しよう!
「吹き出し」を入れることで,文章量を少なく見せることができます。
「吹き出し」というのは,本記事でも取り入れている下記のようなものですね:

これが吹き出しです!
私が使用しているWordPressテーマ「Cocoon」では標準で使用することができます。
吹き出しを効果的に使うコツは,主に下記の5つとのことです:
①文章の合間のアクセントとして
『読まれる・稼げる ブログ術大全』Chapter 04 より
②難しい説明の「補足説明」
③説明くさくなるところでテンポよくする
④読者の思考を先回りしてツッコむ
⑤感情を大きく表現
私の場合は主に「②難しい説明の「補足説明」」で使っていきたいと思います。
あとは主観により過ぎた意見とかを吹き出しで書くのもいいかなぁと思っています。
06 文章以外の「バラエティ豊かな表現」を使おう!
単純に文章だけで説明するよりも,下記のような「バラエティ豊かな表現」を使用することで,文章の密集度を下げることができます:
①箇条書き
『読まれる・稼げる ブログ術大全』Chapter 04 より
②表(テーブル)
③ボックス(囲まれた領域)
④地図や動画の埋め込み
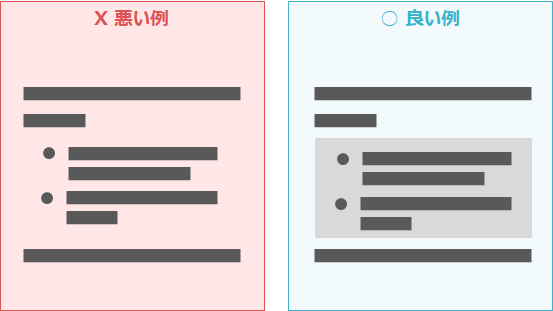
①~③までは当ブログでも使用頻度が高めなものです。ただし,箇条書きについては,下記のように背景色をつけることで,より密集度を下げられると感じましたので今後やっていきたいと思います:

07 ブログを読みやすいデザインにする
最後に,ブログのデザインを調整することで,文字の見え方を変えることができます。
『読まれる・稼げる ブログ術大全』では調整すべきデザインとして下記を紹介していました:
①文章の行間
『読まれる・稼げる ブログ術大全』Chapter 04 より
②1行の文字数
③段落まわりの余白
④見出しまわりの余白
⑤太字の両側の余白
⑥箇条書きの背景の色
⑥については先で紹介しました。①~⑤については,広めにすることで余白が増え,密集度が下がるという説明でした。
個人的に①は狭めの方が好きなので,これについてはクリアしてないですが,他はクリアしたと思います。
⑤太字の両側の余白は下記のCSSを設定しています:
strong {
padding: 0 0.2em;
}私のブログでは,strongタグとクラス指定での太字の2種類を使用していますが,前者についてのみ太字の両側に0.2文字分の余白を設けるようにしました。これは最近やった設定なので,読みやすくなることを期待しています。
まとめ
今回は,ブログ運営について書かれた書籍『読まれる・稼げる ブログ術大全』の書評として,私が特に興味を惹かれた「Chapter04 1画面に見える文章は「少なく」見せる 」について,私のブログでの使用事例とともに紹介しました。
今回は1つのChapterしか紹介しませんでしたが,他のChapterもとても読み応えがありました。ブログ執筆の暗黙知のような部分も紹介されており,私がいままで読んだブログ運営の書籍では最も優れていたと感じます。
気になった方はぜひ読んでみてください:



