「栄養計算ソフトにユーザーフォームを導入しよう」の連載第4回です。
以下の記事の続きになります。
前回は,リストボックスに食品を表示し,それをシート上に入力する処理を実装しました。今回は,それを食品群ごとに表示できるようにしていきます。
では行きましょう。
今回目指す形
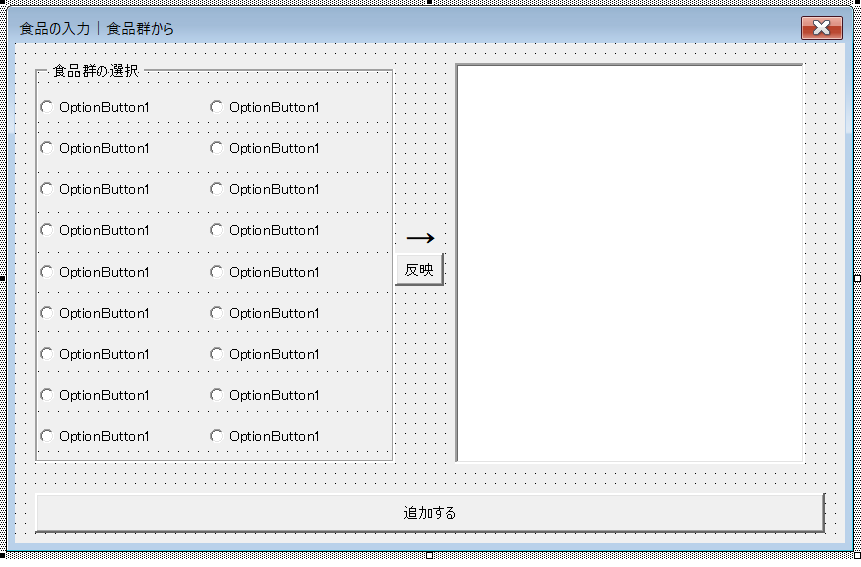
はじめに,今回最終的に目指す形をお伝えしたいと思います。
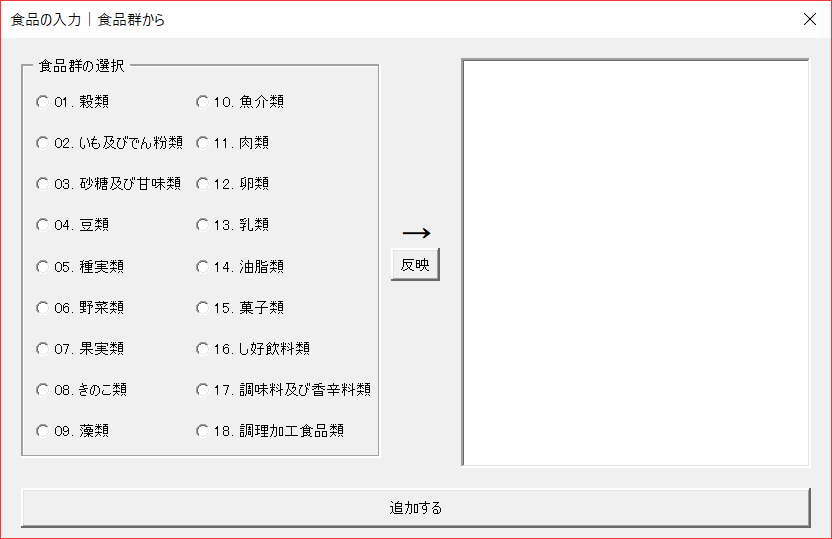
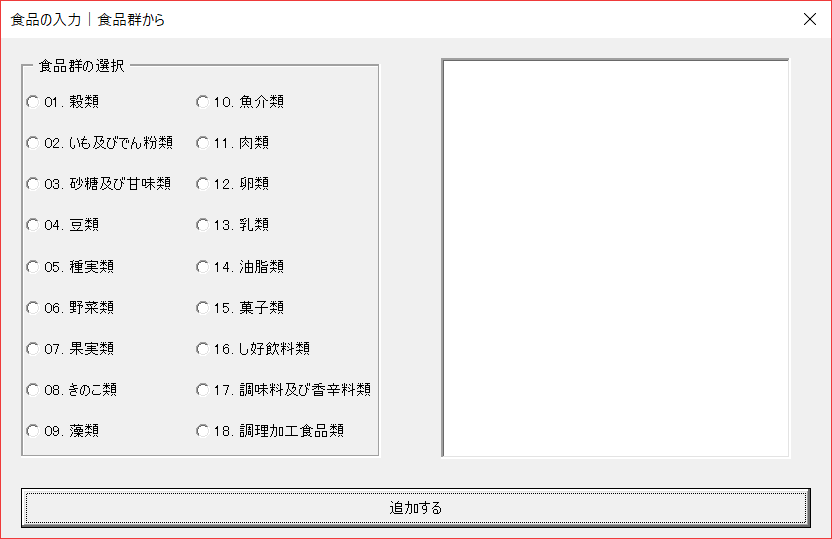
まず,フォームを以下のように変更します。

前回までのフォームだと,リストボックスに食品群がすべて列挙される形となってしまいました。そのため,入力する際にはかなり不便なものでした。
そこで,食品群ごとにリストボックスに表示させるように処理を変更します。左側のオプションボタンを選択し,「反映」ボタンをクリックすると,右側のリストボックスに,左側で選択した食品群に該当する食品のみをリストボックスに表示させるようにしていきます。
では早速行きましょう。
オプションボタンを設置しよう
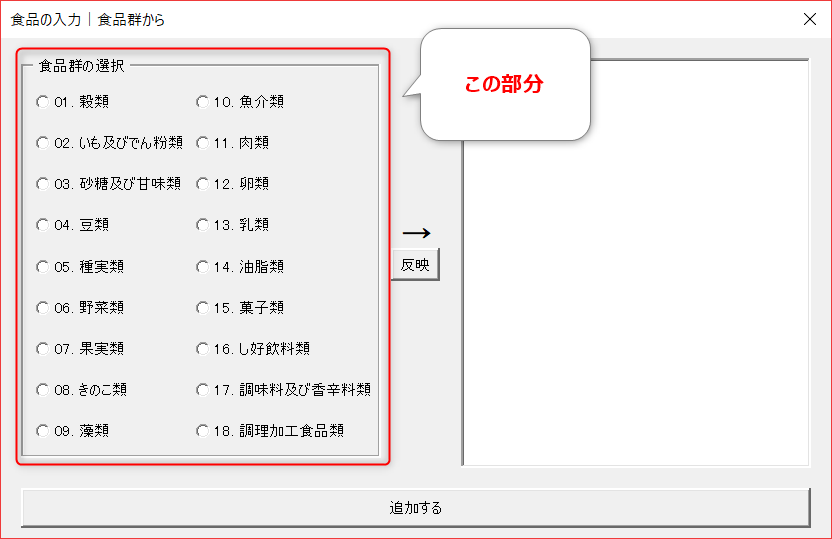
まずは,オプションボタンを設置していきます。先ほど示した完成形の左側の部分ですね。

①フォームを調整しょう
今のままのフォームでは小さいので,少し大きくしてください。最終的にたくさんのコントロールが並ぶことになりますので,それが全部入り切る大きさにしてください。
②フレームを設置しよう
さっそく,オプションボタンを配置していきますが,まずはそれを配置するためのフレームを設置してください。ツールボックスに「フレーム」がありますので,それを選択し,フォームの左側に設置してください。そして,Captionを「食品群の選択」に変更してください。
③オプションボタンを設置しよう
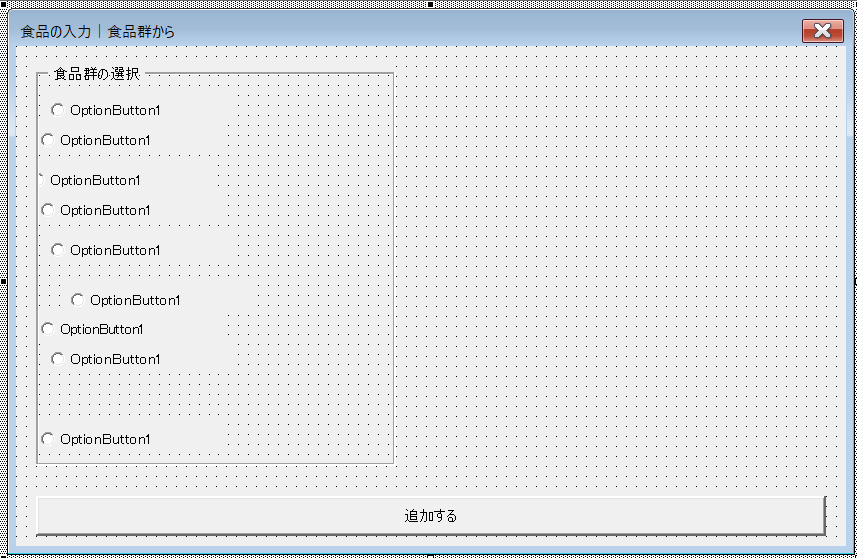
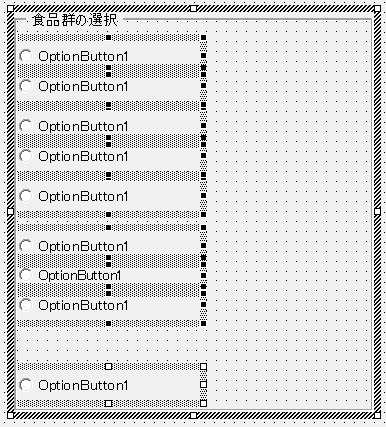
このフレームの中にオプションボタンを設置してください。方法としては,まず1つのオプションボタンを作成し,それを順番にコピーするようにします。最終的には9項目×2列のオプションボタンを設置しますが,まずは1列分のみ作成してください。以下のような形ですね。

④オプションボタンを上手く調整しよう
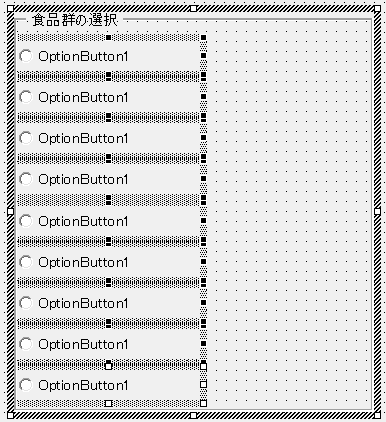
このオプションボタンを整列していきます。9つすべてのオプションボタンを選択した状態で,メニューの「書式」→「整列」→「左」をクリックしてください。以下のように,オプションボタンが左揃えになったかと思います。

次は,これの上下の間隔を均等にしていきます。9つのオプションボタンを選択した状態で,「書式」→「上下の間隔」→「間隔を均等にする」をクリックしてください。以下のように,上下の間隔が均等になったかと思います。

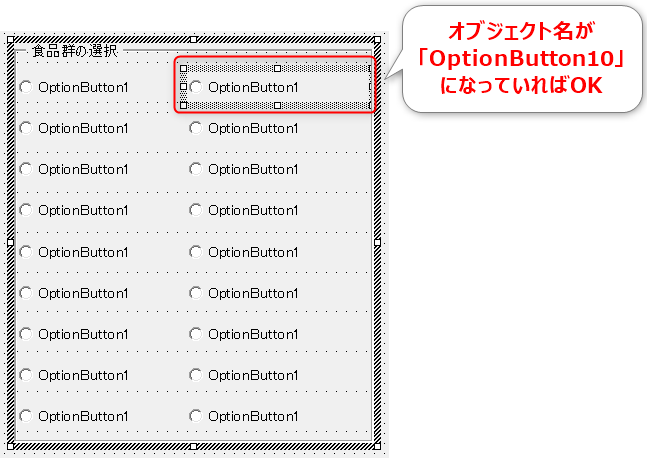
次は,この9つのオプションボタンをコピーし,もう1列作成します。その際に,オプションボタンが連番になるようにしたいので,下から順番にオプションボタンを複数選択し,右側にコピーしてください。重要なのは下から順番に選択することです。上から順番に選択したのでは,連番になりません。以下のようになり,右側の1番上のオプションボタンのオブジェクト名が「OptionButton10」になっていれば成功しています。

⑤オプションボタンのCaptionを一気に設定しよう
このオプションボタンのCaptionに「01.穀類」などの食品群分類を設定していきます。とはいえ,18もある食品群のキャプションをそれぞれ設定していくのは少ししんどいですね。そこで,プログラムで設定していきます。シートに項目名を入力し,そこからプログラムでキャプションを設定します。まずは,シートを新しく追加してください。シート名は「設定」とします。そして,A1セルに以下をコピペしてください。
| 01. 穀類 |
| 02. いも及びでん粉類 |
| 03. 砂糖及び甘味類 |
| 04. 豆類 |
| 05. 種実類 |
| 06. 野菜類 |
| 07. 果実類 |
| 08. きのこ類 |
| 09. 藻類 |
| 10. 魚介類 |
| 11. 肉類 |
| 12. 卵類 |
| 13. 乳類 |
| 14. 油脂類 |
| 15. 菓子類 |
| 16. し好飲料類 |
| 17. 調味料及び香辛料類 |
| 18. 調理加工食品類 |
オプションボタンのキャプションを変更するプログラムは,ユーザーフォームが開かれた際に実行するようにします。ユーザーフォームが開かれた際に実行されるプロシージャである,UserForm_Initialize変更していきます。コード編集画面は,ユーザーフォームをダブルクリックすることで表示できます。以下のように変更してください。
Private Sub UserForm_Initialize()
Dim i As Long
For i = 1 To 18
Controls("OptionButton" & i).Caption = Worksheets("設定").Cells(i, 1).Value
Next i
End Sub
⑥以下のようになっていればOK!
実際にフォームを開いて,狙ったとおりにキャプションが変更されているか確認してみてください。以下のようになっていれば成功です。

コードの解説
では,コードの解説をしていきます。
今回のコードは,ユーザーフォームを開いた際に,オプションボタンのCaptionを設定するためのコードです。Captionの元になる文字列は,設定シートから取得しています。
4行目の Controls("OptionButton" & i).Caption では,Controlsの引数にオプションボタンのオブジェクト名を指定しています。”OptionButton” にイテレータである i を結合していますので,1~18のオプションボタンを連続で指定していく形になります。
そのCaptionに,Worksheets("設定").Cells(i, 1).Value を設定しています。設定シートの1列目には,先ほどコピペしていただいた食品群分類が入力されていますので,それを連続で取得・設定していく形となります。
このような処理を行いたかったので,オプションボタンのオブジェクト名が連番になるようにしたかったのですね。
オプションボタンに応じてリストボックスの中身を変更しよう
次は,食品群分類をオプションボタンで選択すると,右側のリストボックスの中身が変更される,という処理を実装していきます。以下の手順に従って行っていきましょう。
①ボタンを設置しよう
まずは変更を反映するためのボタンを設置します。オプションボタンとリストボックスの間に設置してください。オブジェクト名は「btnRef」に,Captionは「反映」に変更してください。また,わかりやすくするために右矢印も付けたいところです。ただし,それに該当する機能はないので,文字列の右矢印を入力することでそれっぽく見せます。ツールボックスから「ラベル」を選択し,フォーム上に設置してください。Captionは「→」に設定し,Fontをスタイル:太字,サイズ:18にそれぞれ変更してください。それっぽくなるかと思います。

②ボタンを押した際の処理を書いていこう
次に「反映」をクリックした際の処理を記述していきます。内容としては,「反映」をクリックした際に,選択されているオプションボタンがどれであるかを確認します。そして,その選択されているオプションボタンに該当する食品群を,右側のリストボックスに追加するという形になります。それをコードにすると以下のようになります。
Private Sub btnRef_Click()
Dim i As Long
Dim fg As Long
For i = 1 To 18
If Controls("OptionButton" & i).Value = True Then
fg = Val(Left(Controls("OptionButton" & i).Caption, 2))
End If
Next i
lstFood.Clear
For i = 9 To 2199
If Worksheets("本表").Cells(i, 1).Value = fg Then
lstFood.AddItem (Format(Worksheets("本表").Cells(i, 2).Value, "00000") & " " & Worksheets("本表").Cells(i, 4).Value)
End If
Next i
End Sub
では,実際にフォームを開き,狙ったような動作をするか確認してみましょう。任意のオプションボタンを選択し,「反映」をクリックすると右側のリストボックスに反映されればOKです。
コードの解説
ではコードを解説していきます。
For i = 1 To 18
If Controls("OptionButton" & i).Value = True Then
fg = Val(Left(Controls("OptionButton" & i).Caption, 2))
End If
Next i
4-8行目では,どのオプションボタンが選択されているかを確認しています。1-18までのオプションボタンについてそれぞれ確認しています。オプションボタンのプロパティ:valueがTureであればそれが選択されているオプションボタンです。そのオプションボタンのキャプションを取得し,左側2文字(食品群番号)を変数fgに格納しています。ちなみにfgはFoodGroupのことで,食品群番号を格納するための変数です。val関数を用いて数値変換したものを格納しています。
lstFood.Clear
この部分では,リストボックスをクリアし,何も入力されていない状態にしています。リストボックスは初期化しないと,どんどんアイテムが追加されていきます。反映する食品群を切り替えるごとに食品が新しく追加されることになりますので,このような処理を行います。
For i = 9 To 2199
If Worksheets("本表").Cells(i, 1).Value = fg Then
lstFood.AddItem (Format(Worksheets("本表").Cells(i, 2).Value, "00000") & " " & Worksheets("本表").Cells(i, 4).Value)
End If
Next i
この部分では,先ほどオプションボタンを点検した際に取得した食品群番号に該当する食品を,リストボックスに追加しています。本表シートの1列目には食品群番号が入力されていますので,これとfgが同じ場合にリストボックスに追加するのですね。実際に追加するコードは以前に解説したのと同じものです。
少し複雑なコードになりましたが,ぜひじっくりと取り組んでみてください。
まとめ
今回はリストボックスの内容を,選択されたオプションボタンに応じて変更するという処理を実装しました。次回は,食品をシートに追加する際の処理を見直し,もっとスムーズに記述できるようにしていきます。