みなさん,こんにちは。
シンノユウキ(shinno1993)です。
今回はGlide,OpenBD,GoogleAppsScriptを利用した書評アプリの作り方を紹介している連載の第5回です。
前回までは,GoogleスプレッドシートからPWAアプリを作成できるGlideを使って,Googleスプレッドシートに掲載されている書誌情報を表示してみました。
下記のように,非常に手軽にアプリを作成することができました。

今回はこのアプリを少しカスタマイズし,書評アプリへと変更していきます。
スプレッドシートに書評とオンライン書店へのリンクを追加する
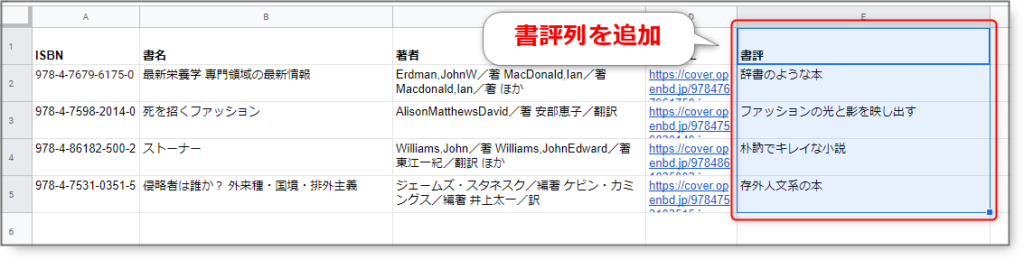
先に作成したスプレッドシートは書誌情報のみで,肝心の書評に関する情報が含まれていませんでした。なので,書評を入力する列を末尾に追加しましょう。
また,せっかく書評アプリを作成するのですからそれを読んだ人が書籍を購入する足がかりとなるものを設けたいところ。なのでオンラインストアへのリンクも作ってみましょう。
スプレッドシートに書評入力列を追加
まずは,スプレッドシートの末尾に書評欄を追加しましょう。
以下のようになればOKです。

オンライン書店へのリンクも追加
書籍を購入できるオンライン書店は数多くありますが,版元ドットコムが「honto」へのリンクを主に掲載しているということもあるので,書評アプリでもhontoへのリンクを掲載するようにしましょう。
商品ページへのリンクを貼るのは難しいので,ISBNで検索した画面へのリンクを張りたいと思います。以下の様な形式になっていればOKです:
url = `https://honto.jp/netstore/search.html?k=${isbn}`このURLをGoogleAppsScriptで作成するのも悪くないですが,Glideにはテンプレート文字列を埋め込むことができる機能がありますので,それを使ってみましょう。
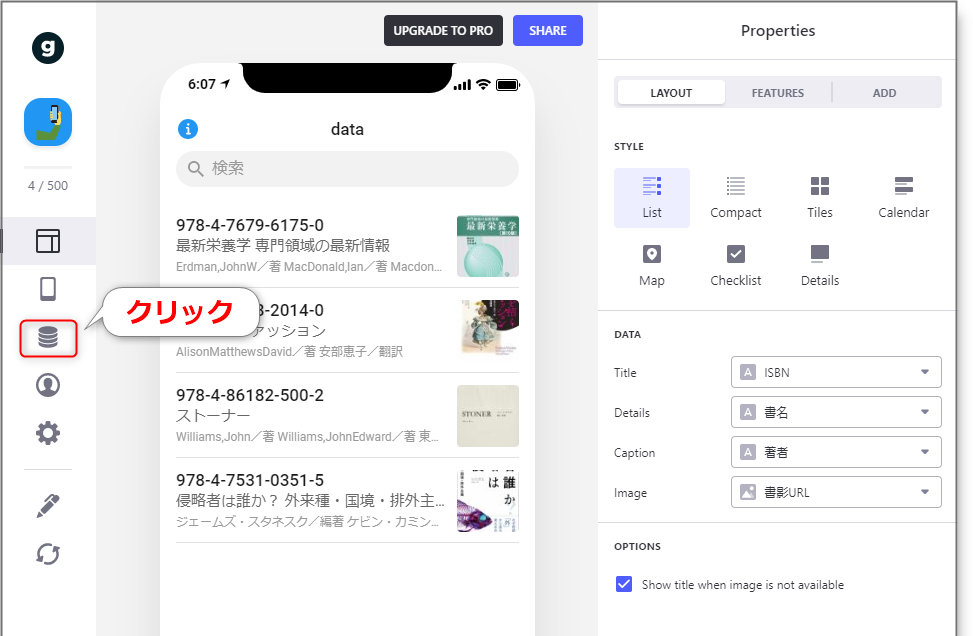
まず,メニューの「Data」をクリックします。

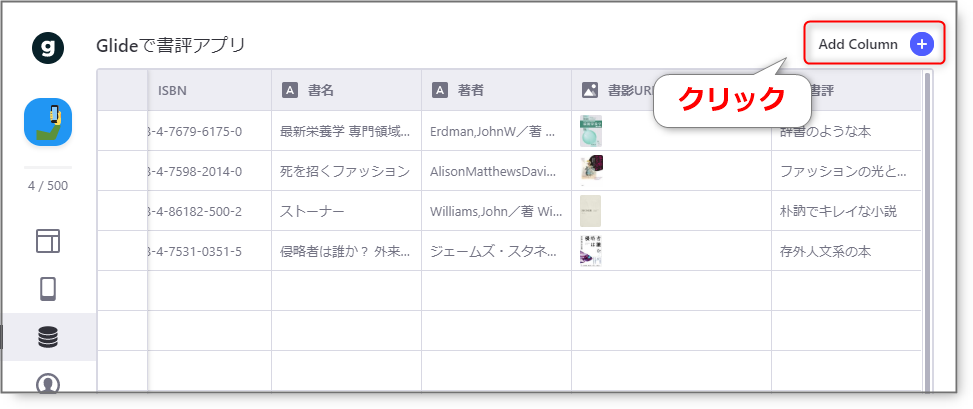
以下のようにデータエディタが開きますので,列を追加するため「Add Column」をクリックします。

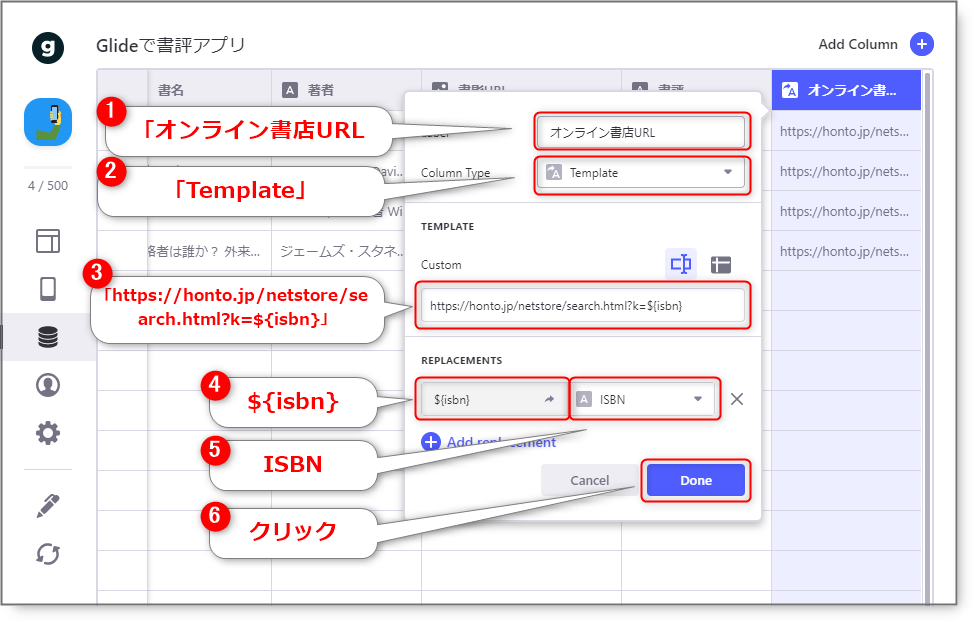
以下のように入力します。これで,それぞれの書籍ごとにオンライン書店のURLを作成することができます:

- ①Label:列名を入力します。今回は「オンライン書店URL」を入力しておきましょう。
- ②Column Type:挿入する列のタイプを選択します。今回はテンプレート文字列を利用するので,「Template」を選択します。
- ③TEMPLATE:テンプレート文字列の対象となるテキストを選択します。ここで入力したテキストの一部を④で置換します。今回は,
https://honto.jp/netstore/search.html?k=${isbn}を入力します。 - ④置換対象テキスト:③のテンプレート文字列内の置換対象となるテキストを選択します。今回は${isbn}を入力します。
- ⑤置換後のテキスト:置換後の文字列を選択します。今回は④で入力した${isbn}をそれぞれのISBNに置換したいので「ISBN」を選択します。
レイアウトを変更する
次に,アプリのレイアウトを変更していきましょう。
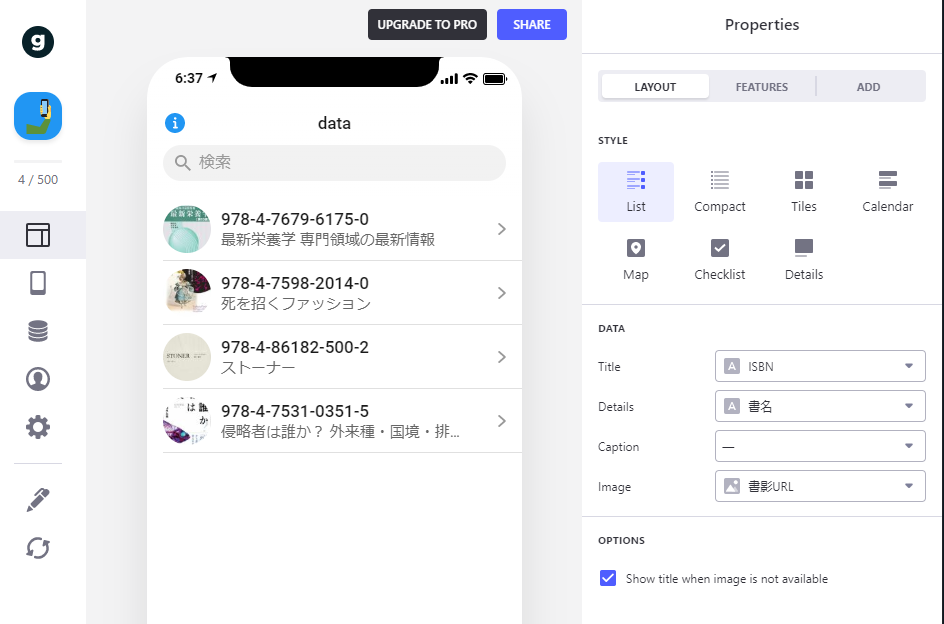
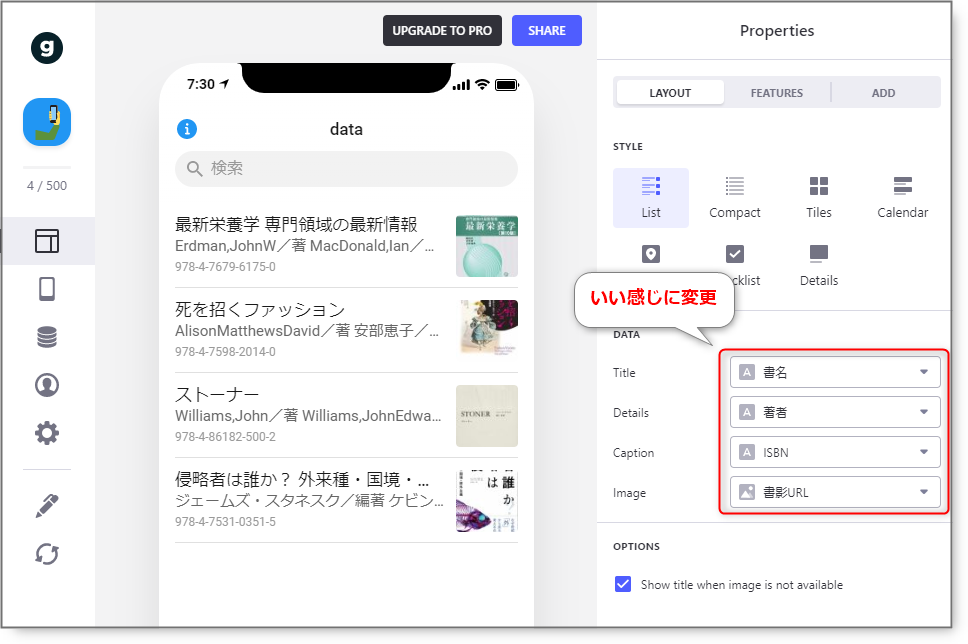
まずは開始画面のレイアウトから変更していきましょう。初期のでも良さそうですが,もう少し好みのものに変更すると良さそうです:

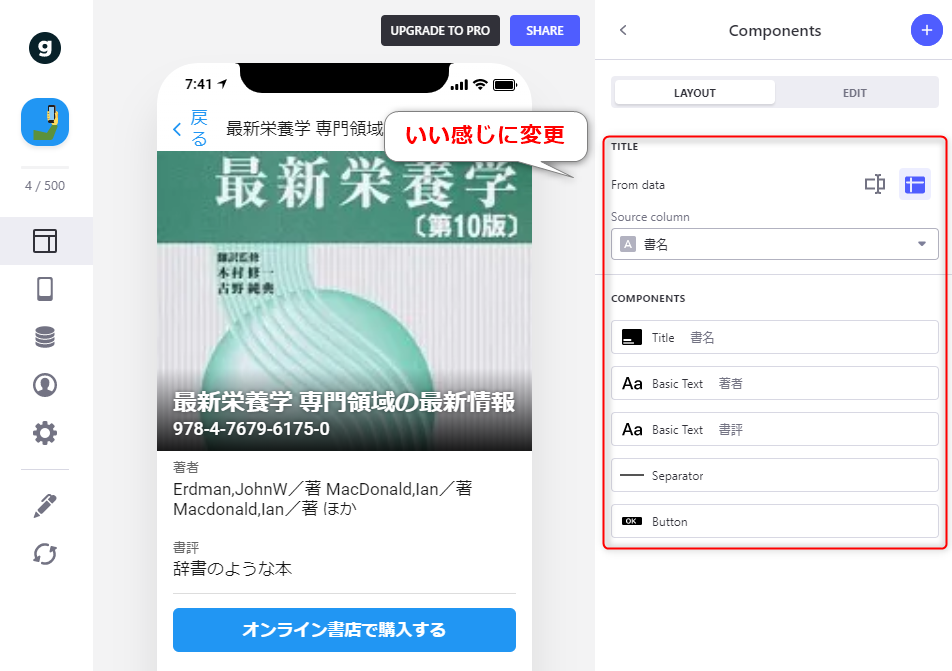
次に,詳細画面も変更してみましょう。Componentsはたくさん用意されていますので,こちらも好みのものに変更してください。

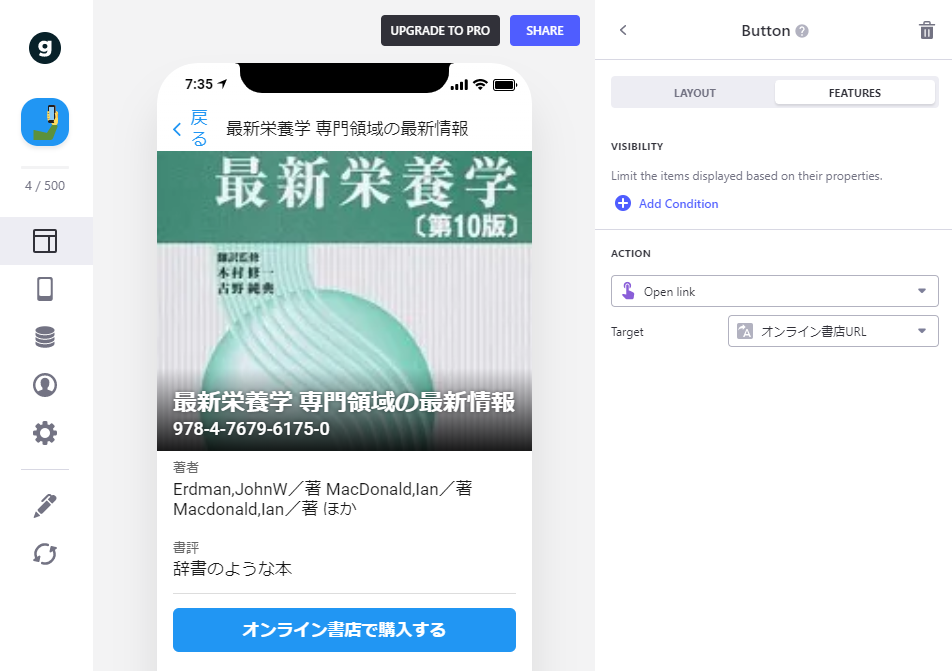
なお,最下部のボタン「オンライン書店で購入する」は以下のように設定していますので参考にしてください:

全体的な設定を行おう
全体的な設定を行っていきましょう。メニューのSettingsから,DESIGN・GENERAL・PRIVACYの3つの設定を行っていきましょう。下記を参考にしてください。
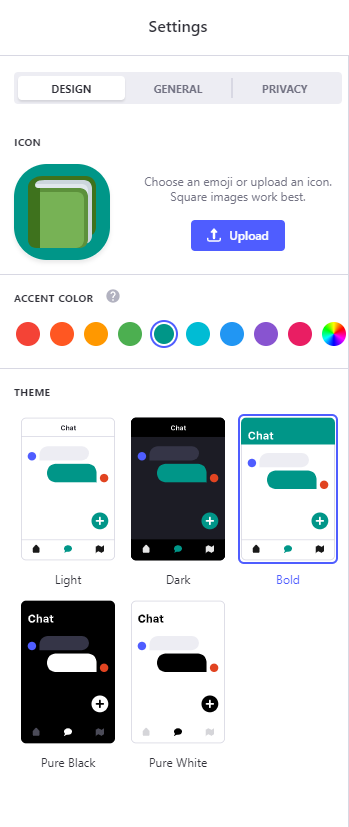
デザインの設定

- ICON:アプリのアイコンを設定します。自分で画像をアップロードすることもできますし,予め内蔵されているアイコンを選択こともできます。
- ACCENT COLOR:アプリのアクセントカラーを設定します。自分の好みのものを選択しましょう。
- THEME:アプリのテーマを選択できます。選ぶテーマによって印象が大きく変わります。
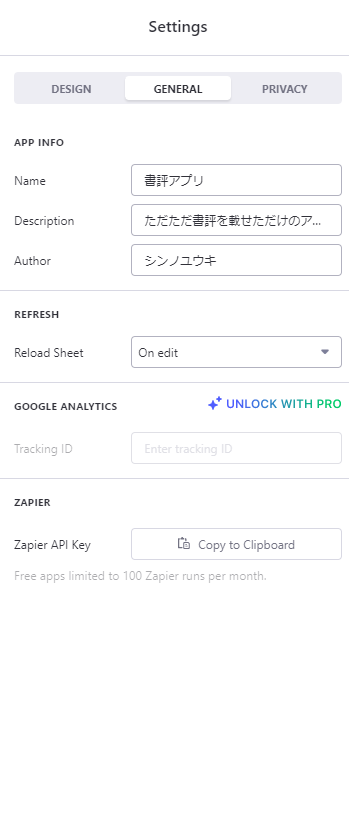
アプリの情報

- Name:アプリの名前を入力します。
- Description:アプリの説明を入力します。
- Autor:アプリ作成者としての名前を入力します。
- Reload Sheet:シートを読み込んでデータを更新するタイミングを指定します。無料版の場合は「On edit」しか選ぶことができません。この場合,シートが編集された際にアプリに反映される形となりますが,2~3分程度のタイムラグがあるため,編集即反映とはいきません。
- Tracking ID:Google AnalyticsのトラッキングIDを入力します。PRO版のみの機能です。
- Zapier API Key:ZapierでGlideを利用する場合に必要なAPI Keyです。利用されない場合は操作不要です。
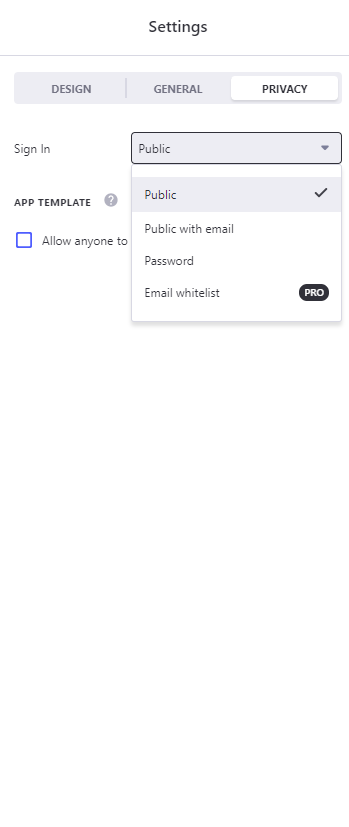
プライバシー設定

アプリの公開設定を変更します。
- Public:URLを知っていれば誰でも利用できます。
- Public with email:利用にEmailが必要です。Email入力後,Pinが送信されますので,それをアプリ側に入力することで利用が可能になります。
- Password:パスワードを入力することで利用が可能です。
- Email whitelist:予め指定しておいたEmailでのみ利用が可能です。PRO版限定の機能です。
セキュリティ的には,下に行くほど固くなっていくかと思います。希望のものを選択してください。
アプリを公開する
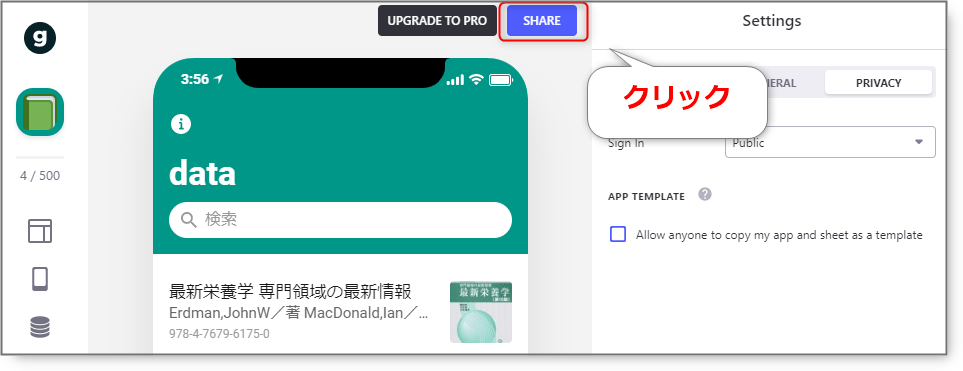
では,いよいよアプリを公開してみましょう。画面上部のSHAREをクリックしてください:

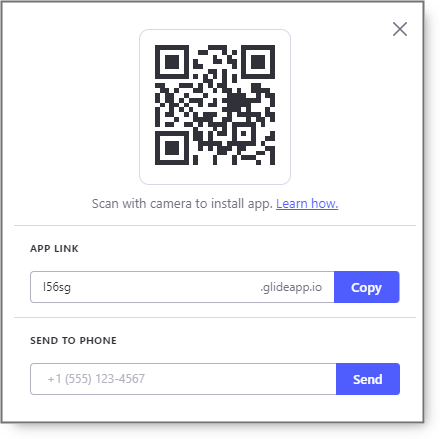
確認画面が表示された後,以下のような画面が表示されます。リンクの指定等が行えます:

このリンクを開くことで,アプリを利用することができます。
まとめ
今回はGlideについて,書評欄とオンラインストアへのリンクの追加,レイアウトの変更,アプリの公開までを行いました。これでアプリの作成等については一通り完了です。
次回はこの書評アプリにデータを追加する方法を紹介します。
連載目次
- 書誌情報データベース:OpenBDの概要とAPIの使い方を紹介
- OpenBDのAPIをGoogleAppsScriptで利用する最も簡単なスクリプト
- GoogleAppsScriptでISBNから書誌情報を取得しスプレッドシートに転記する
- 【入門編】GlideでGoogleスプレッドシートから書評アプリを作成する|アカウント作成,ミニマムアプリの作成まで
- 【実践編】GlideでGoogleスプレッドシートから書評アプリを作成する|レイアウト調整から公開まで現在のページ
- 【運用編】Glideにデータを追加する2つの方法


