「栄養計算ソフトにユーザーフォームを導入しよう」の連載第2回です。
以下の記事の続きになります。
今回は,ユーザーフォームの雛形を作成し,そのフォームを呼び出すためのボタンをシート上に設置していきたいと思います。
では行きましょう!
フォームを作成する
まずは,フォームを作成していきます。
①ユーザーフォームを2つ挿入しよう
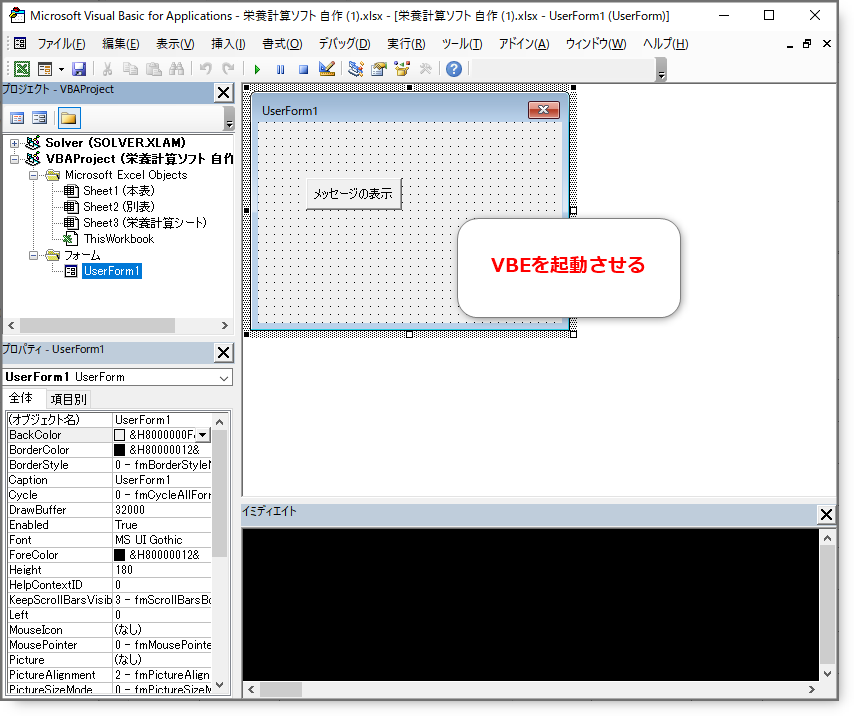
まずは,栄養計算ソフトのブックを開き,VBEを起動してください。

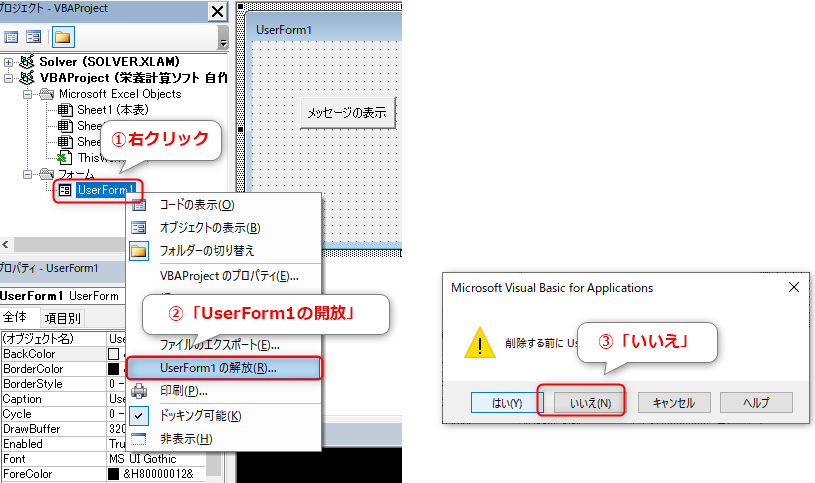
そして,前回作成したユーザーフォームが残っている場合は,それをまずは削除してください。プロジェクトエクスプローラから,フォームを選択し,右クリックから「フォームの解放」を選択することで削除できます。

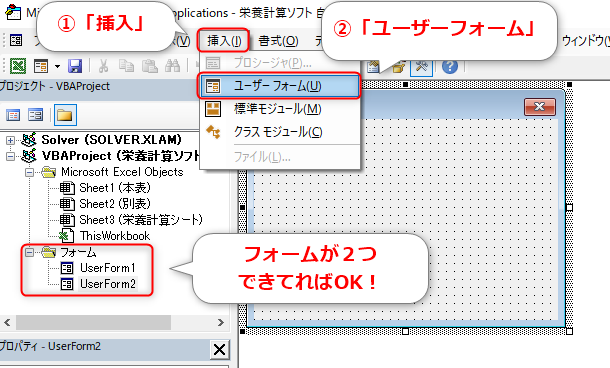
次にフォームを2つ作成します。「挿入」→「ユーザーフォーム」を2回行ってください。フォームが2つできてればOKです!

②それぞれのフォームに名前をつけよう
作成した2つのフォームにに名前を付けていきます。2つのフォームは,それぞれ「食品群から食品を入力する」,「検索して食品を入力する」に使用するフォームにする予定です。それぞれが識別できるように,フォームに名前を付けていきましょう。
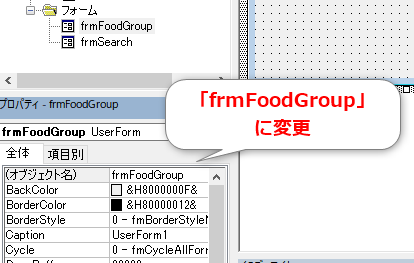
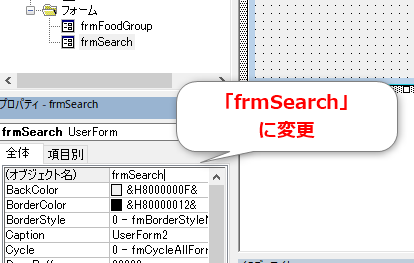
まずはオブジェクト名からです。オブジェクト名は,コードを書いていく中で,そのフォームを指定する際に使用します。ですので,日本語ではなく,英語で書く方が便利です。フォームを選択し,プロパティの「オブジェクト名」を,「frmFoodGroup」と「frmSearch」にそれぞれ設定してください。フォームを意味するfrmに食品群と検索という意味の単語を繋げました。


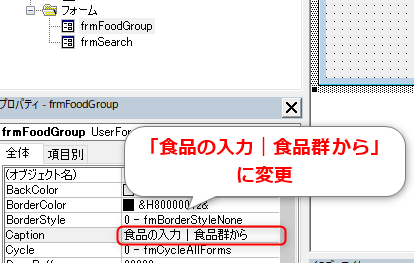
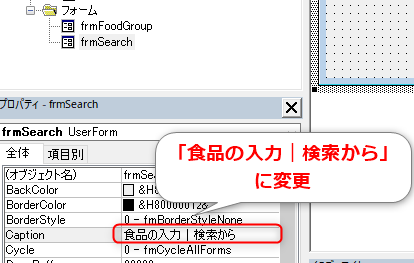
次にCaptionを変更していきます。Captionは,フォームを表示した際に表示されるタイトルのような役割を果たします。それぞれ,「食品の入力|食品群から」,「食品の入力|検索から」を設定してください。なお,Captionについては,後々のプログラミングに影響する項目ではありませんので,お好きなものを任意に付けられても構いません。


これで,フォームの雛形を設置することができました!
フォームを開くボタンを設置する
次に,ユーザーフォームを開くためのボタンをシート上に作成していきます。以下の手順で行ってください。
①シートに行を追加→ボタン設置
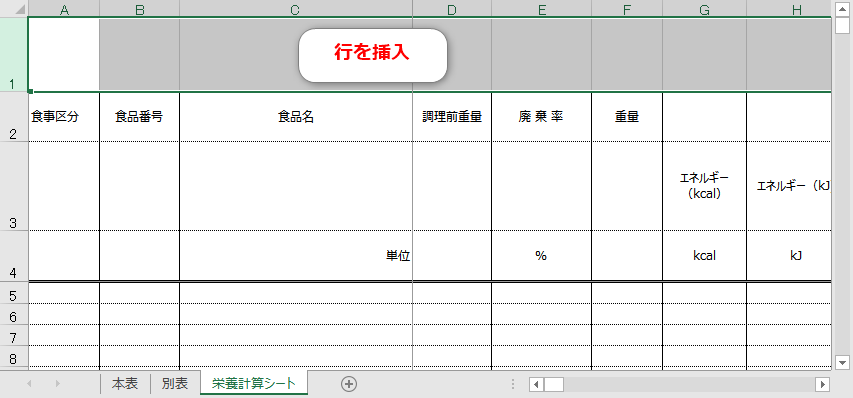
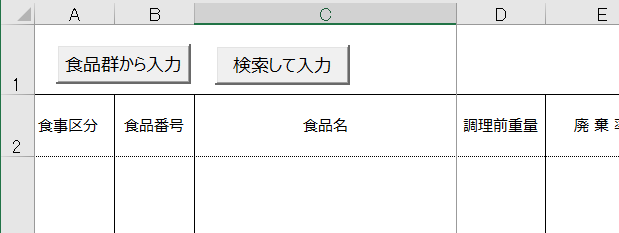
まずはボタンを設置するためのスペースを設けます。栄養計算シートの1行目に新しく行を挿入してください。

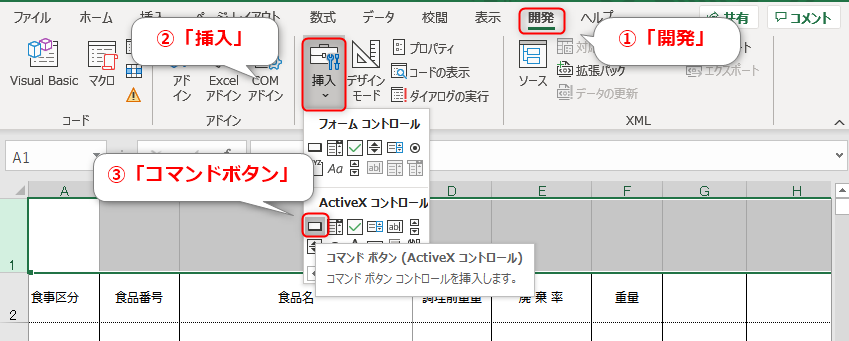
その挿入した行に,ボタンを設置します。「開発」→コントロールの「挿入」→ActiveXコントロールの「コマンドボタン」の順にクリックしてください。

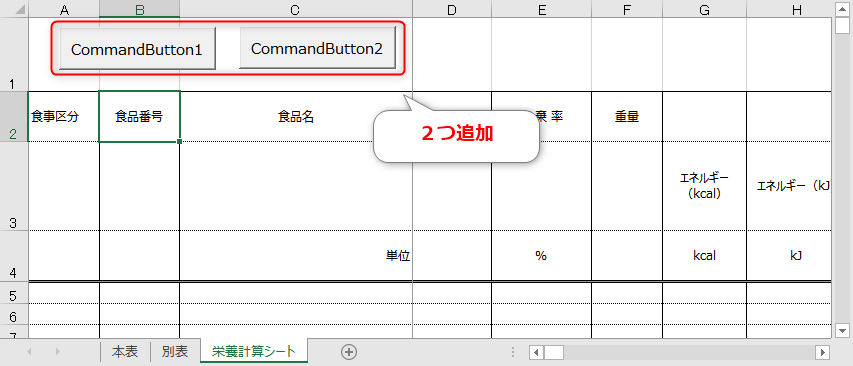
追加した行に,コマンドボタンを2つ追加してください。

②ボタンのCaptionを変更しよう
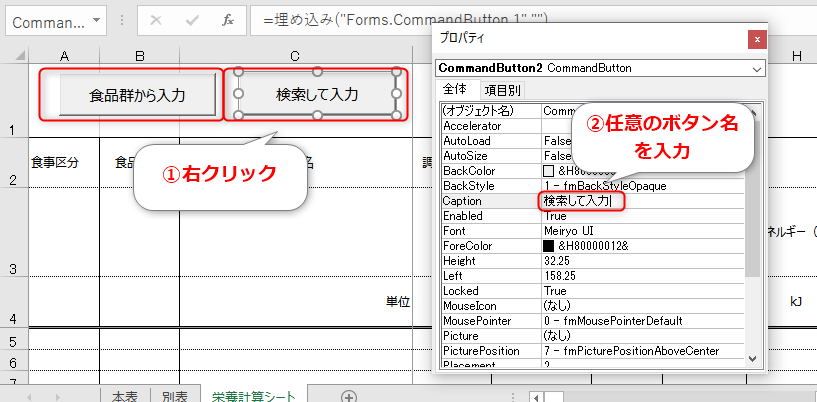
設置したボタンのキャプションを変更します。ボタンを右クリック→「プロパティ」をクリックすることでプロパティウインドウが開きますので,そこからCaptionを変更してください。それぞれ,「食品群から入力」,「検索して入力」とでもしましょう。

以下のようになればOKです。

③ボタンにプログラムを埋め込もう
このボタンに,フォームを表示させるためのプログラムを埋め込みます。ボタンをダブルクリックしてください。すると,ボタンをクリックした際に動作するコードが表示されます。2つ目のボタンもダブルクリックすると,同様にコードが表示されます。そして,それぞれ以下のようにコードを追記してください。
Private Sub CommandButton1_Click()
frmFoodGroup.show
End Sub
Private Sub CommandButton2_Click()
frmSerch.show
End Sub
2行目と6行目が追加したコードです。フォームのオブジェクト名にshowメソッドでフォームを開くことができます。試しに,シート上のボタンをクリックして,フォームを開いてみましょう。「開発」タブの「デザインモード」がOnになっているとボタンがクリックできませんので,Offにしてからやってみてください。以下のようになればOKです。


これで,シート上のボタンを設置し,フォームを呼び出せるようになりました。
まとめ
今回は,フォームを設置し,それを開くためのボタンをシート上に設置しました。次回は,食品群から食品を入力するための第一歩として,1つの食品群だけではありますが,実際に食品コードを入力できるようにコードを追加したいと思います。