みなさん,こんにちは。
シンノユウキ(shinno1993)です。
オススメ最善の情報収集ツールを紹介する連載の第2回。
前回の記事はこちらです:
いつ更新されるか不明なサイト。でも重要な情報が掲載されるので,毎日(または数時間おきに)チェックしている。こんな面倒なことをしている方もいるかもしれません。
その場合,『Page Monitor』を利用するとよいでしょう。
Page MonitorはChromeの拡張機能です。
指定したサイトの更新状況をほぼリアルタイムでモニタリングできます。
今回はPage Monitorの紹介と,簡単な使い方,オススメの活用方法をご紹介していきます。
ではいきましょう!
『Page Monitor』とは?
Page Monitorは,Chromeの拡張機能です。以下のページから入手できます:
指定したWebページに変更が合った場合に通知してくれます。
すべてバックグラウンドで実行されるため,その都度ツールを起動させる必要もありません。
このChrome拡張を利用して,面倒なWebページの巡回に終止符を打ちましょう。
『Page Monitor』の使い方
①『Page Monitor』をChromeに追加する
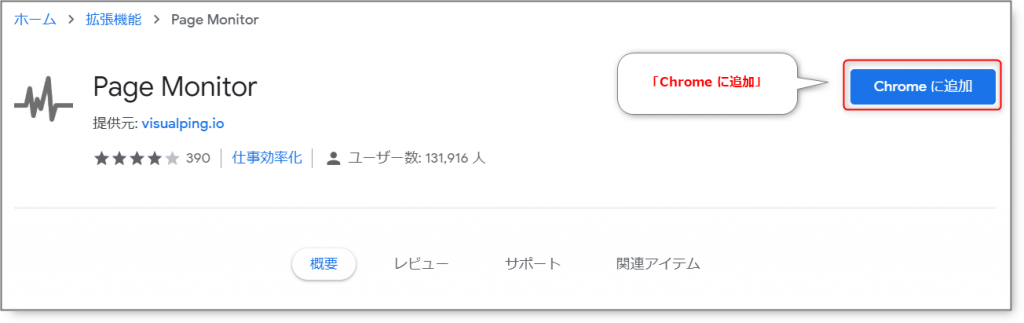
まずは,Chrome拡張のページにアクセスし,Page MonitorをChromeに追加します:

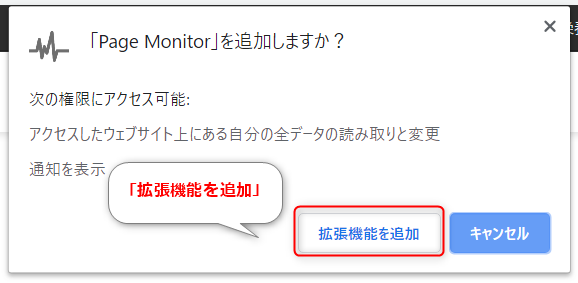
下記のような確認メッセージがでますが,そのまま「拡張機能を追加」をクリックしてください:

最終的に,右のようなメッセージが表示されればOKです:

②モニタリングするWebページを追加する
次に,モニタリングしたいページを追加していきます。
該当のWebページを表示して,Page MonitorのChrome拡張のボタンをクリックします:

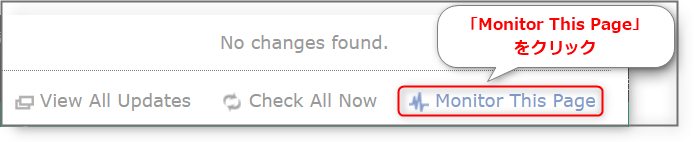
ウインドウが表示されますので,右端の「Monitor This Page」をクリックしてください:

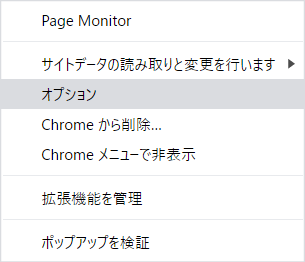
また,モニタリングについて,詳細な設定を行うことができます。Chrome拡張のボタンを右クリック→「オプション」を選択してください。

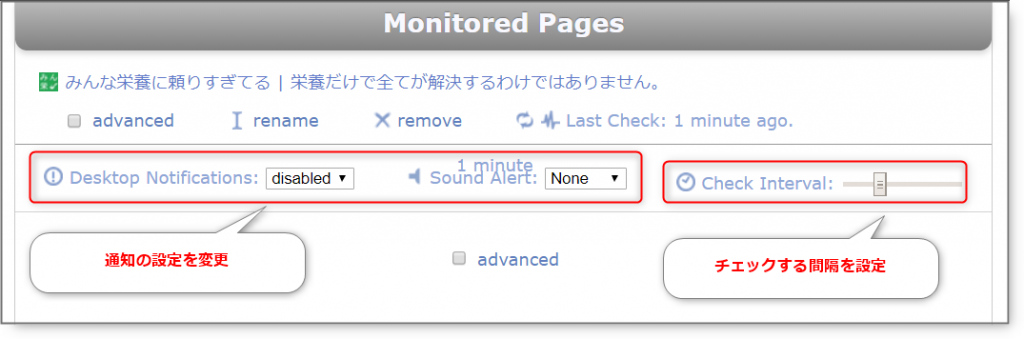
そうすると,以下が表示されます。通知の方法や,モニタリングの間隔が設定できます:

③更新を待つ
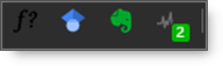
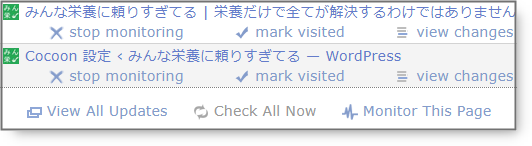
いざ更新された場合,通知とともにChrome拡張のボタンに緑色のバッジが表示されます。

これをクリックすると,更新があったページを表示できます:

Page Monitorを使うべきサイト
①「近日更新予定」のサイト
「近日更新予定!」とだけ書かれたサイト,もしくは近日更新予定だと推測されるサイト。Page Monitorはこれらのサイトに適しています。
こういったサイトを,「今日更新されてるかな?」と毎日覗きに行くのは非常に面倒です。覗きに行った場合の殆どで更新されてないわけですから,そのような作業はPage Monitorにまかせてしまいましょう。
私の場合,今だと「第十期食品成分委員会 議事要旨・議事録・配付資料」を追加しています。

第十期食品成分委員会の議事録を早く閲覧したいためです。こうしておくと,ページが更新され,議事録がアップされた際に素早く情報を得ることができます(ほんとは傍聴にいけばよかったのですがね…)。
②RSSフィードが飛んでこない・随時更新のサイト
また,随時更新のサイトだとRSSフィードも飛んでこないので,そのようなサイトのモニタリングにも活用できます。
具体的には,弊ブログの「食事摂取基準2020年版」のような記事です。
この記事を更新したところで,RSSフィードは飛ばされません。もし更新情報を知りたい場合は,適度な頻度でこのページを訪れる必要があります。そういったサイトのモニタリングにも最適だと思います。
まとめ
今回はオススメの情報収集ツールとして,Page Monitor を紹介しました。
これを適用するのに最適なWebページはそれほど多くないかもしれません。
しかし,このような方法を知っていることは,これからの情報化社会を生き抜く上で,ちょっとした利点になるかもしれません。
活用できるサイトがある場合は,ぜひ使ってみてください。


