みなさん,こんにちは。
シンノユウキ(shinno1993)です。
今回はWordPressでブログを始めるための第一歩を紹介します.以下を行っていきます:
- サーバーの契約
- 独自ドメインの取得
- WordPressのインストール
- WordPressのテーマ:Cocoonのインストール
- WordPressの初期設定
できるだけ簡単に行えるようにサーバーの契約も独自ドメインの取得も「wpXクラウド」を活用し,使用するテーマも無料で初心者に優しい「Cocoon」を利用します.
スクリーンショット多めで紹介していますので,ぜひご覧ください.
では行きましょう!
①サーバーの契約
「wpXクラウド」を利用する
まずはサーバーから契約していきます.これにはいろいろな選択肢があるのですが,今回はXSERVERが提供するWordPress専用のレンタルサーバー:「wpXクラウド」を使いたいと思います.
一番安いグレードだと1ヶ月540円で利用できます.ただしメールサーバーは利用できませんので,今回取得するドメインをメールアドレスにしたいと考えている方はwpXクラウド以外のレンタルサーバーを契約する必要がありますので注意してください.
会員登録する
以下のURLからアクセスしてください.

上部にある「お申込み」をクリックします.

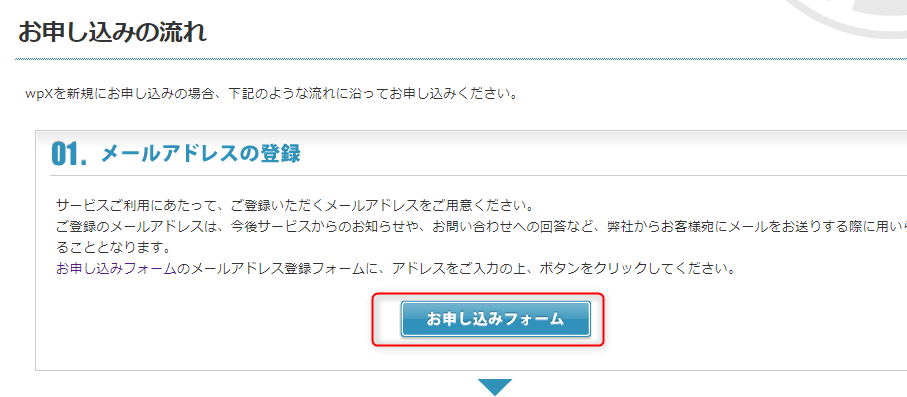
以下のような画面がでますので,「お申込みフォーム」をクリックしてください.

利用規約などをよく読み,「同意する」をクリックしてください.

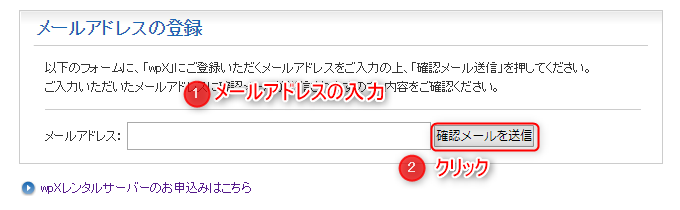
以下のようなフォームが現れますので,会員登録用のメールアドレスを入力し,確認メールを送信してください.

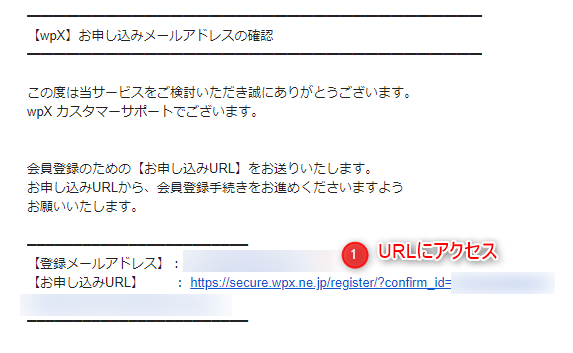
すると,以下のようなメールが届きます.「お申込みURL」をクリックして先に進んでください.

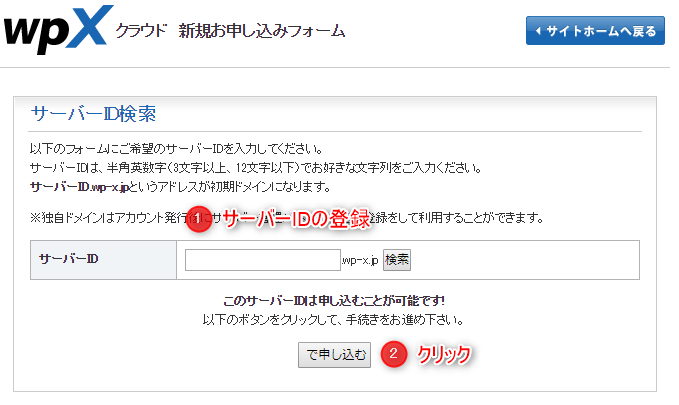
URLをクリックすると以下のような申込みフォームがひらきます.サーバーIDを入力し,申し込みます.ここのサーバーIDはそれほど重要ではなく,後ほど独自ドメインを登録した際にはそちらがアドレスには使用されるようになります.が,サーバーを識別できるようにわかりやすいIDを入力しましょう.

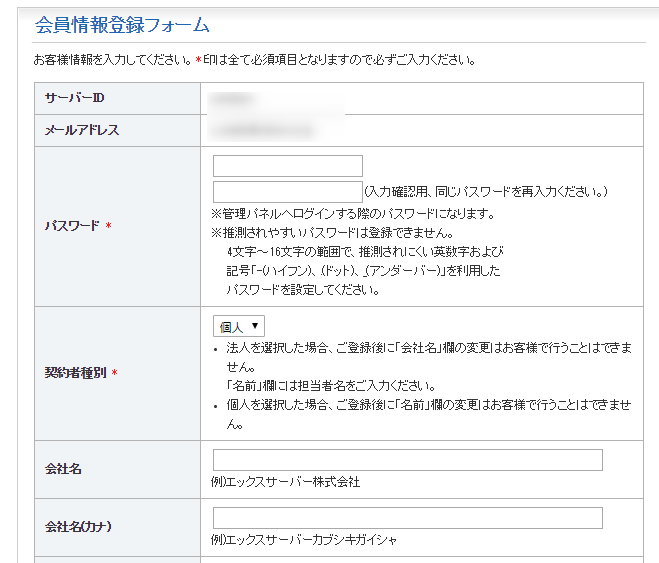
次にアカウント情報を入力していきます.
パスワードを設定します.個人での利用の場合,会社名などは入力不要です.

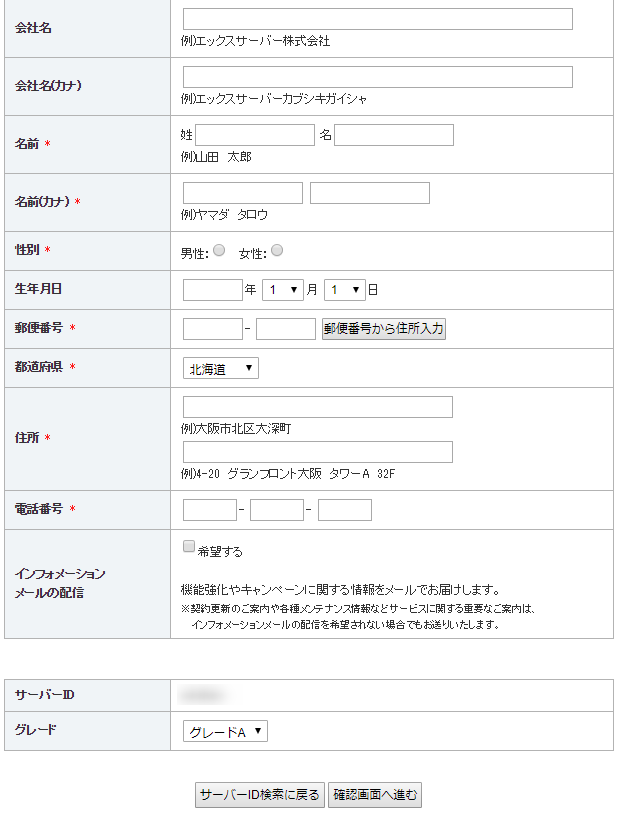
各種個人情報を入力します.気になるグレードですが,これからブログを新しく始めたいという初心者の方は「グレードA」で問題ありません.入力し終わったら確認画面に進んでください.

確定すると,以下のようなメールが届きます.これで会員登録は終了です.「会員ID」またはメールアドレスは後ほど管理パネルにログインする際に必要になります.

サーバー利用料を支払う
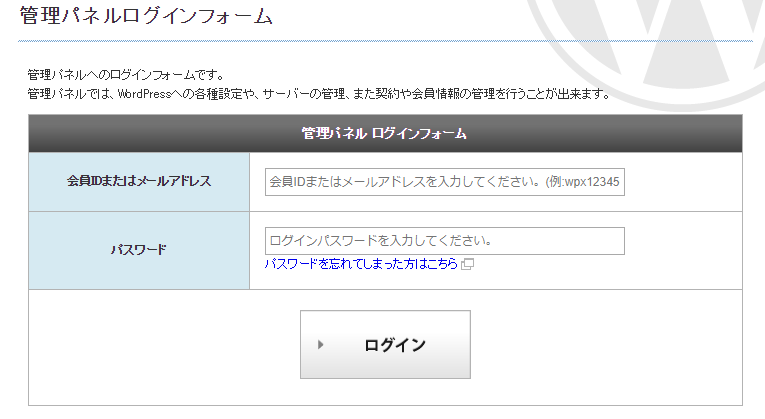
ではさっそく管理パネルにログインしていきましょう.以下のURLからログインできます.
先程のメールにかかれていたIDかメールアドレス,それとパスワードを入力し,ログインしてください.

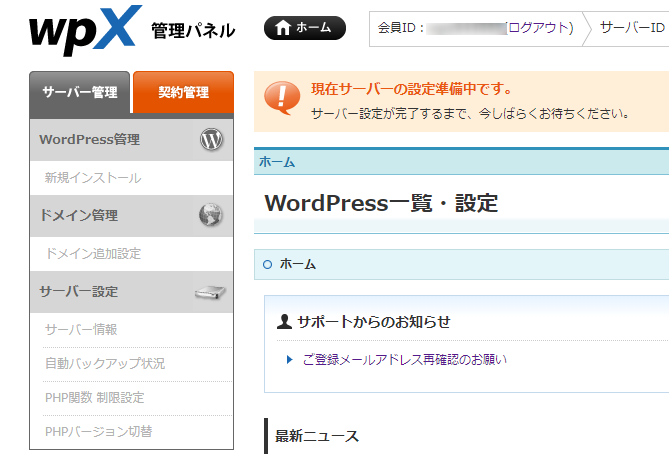
次のような管理パネルが表示されるとOKです!

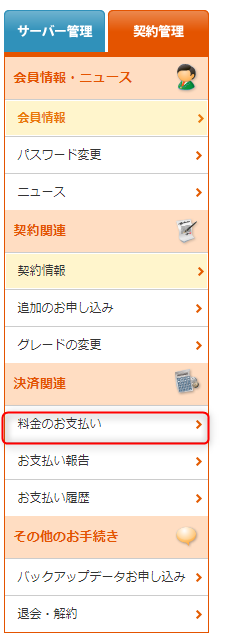
メニューの「契約管理」→「料金のお支払い」に進んでください.

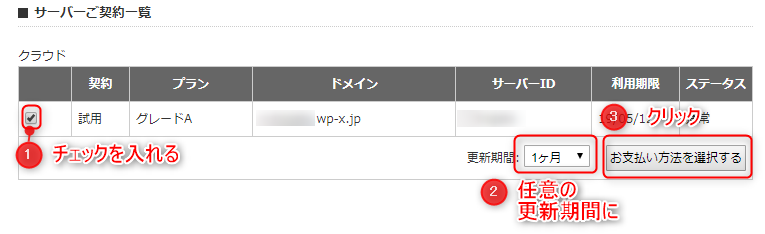
料金を支払うサーバーを選択し,支払い方法の選択に移ります.

支払いは以下の3つから選択できます:
- 銀行振込
- クレジットカード
- コンビニエンスストア
まぁ無難にクレジットカードで支払うようにしましょう.

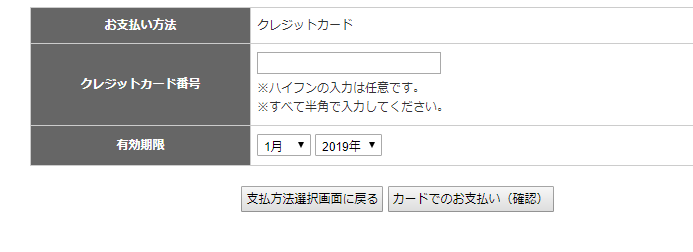
カード番号を入力し支払いは完了です.

これでサーバーを契約することができました!
②独自ドメインの取得・設定
ドメインの取得
次に独自ドメインを取得していきます.他のサービスなどで取得もできますが,楽なのでそのままwpXで取得してしまいましょう.
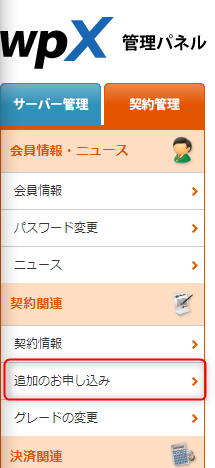
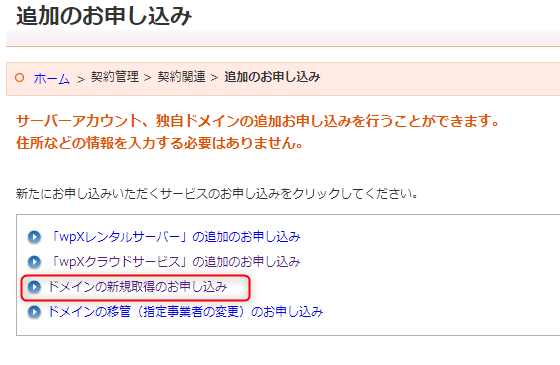
メニューから「追加のお申込み」→「ドメインの新規取得のお申込み」に進んでください.


ドメインの新規取得の画面が現れます.ここでお好みのドメインを選択してください.
ドメイン名の後ろ部分(トップレベルドメイン)には,以下のようなものがあり,それぞれ名称に意味をもたせています:
- com
- net
- org
- bis
- info
- jp
- ne.jp
- co.jp
- gr.jp
- or.jp
特にこだわりのない方は「com」を選んでおくとよいでしょう.jp なんかと比べて安価な場合が多いです.ただし,ドメイン名はブログの顔とも言える部分で後から変更はできません.丁寧に考えて後悔しないものにしてください.
ドメイン名が取得可能だと,以下のように申し込み画面が表示されます.

申し込みをしたら料金を払います.下記画面が表示されたら料金の支払いに進んでください.

以下のような画面が表示されますので支払い方法の選択に進んでください.

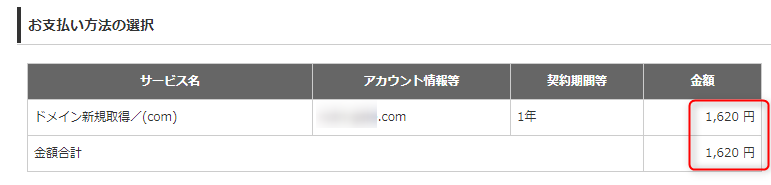
次の画面で金額が表示されます.大体このくらいの金額になります.

下部に支払い方法を選択できますので,無難にクレジットカードで支払いましょう.

これでドメインを取得する事ができました!
ドメインの設定
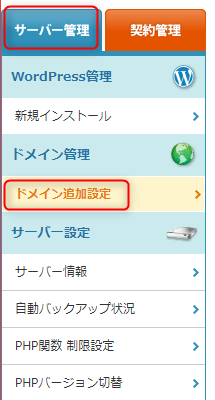
このドメインを利用できるようにアカウントに追加します.管理パネル左部では,「サーバー管理」と「契約管理」の2つのタブがあるかと思いますが,これの「サーバー管理」を選んでください.そして,「ドメイン追加設定」をクリックしてください.

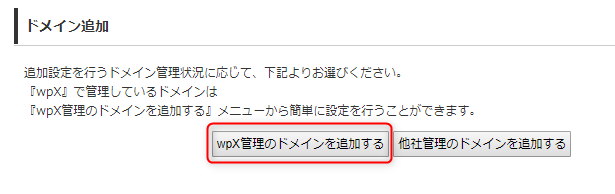
ドメイン追加の画面が表示されたかと思いますが,ここで「wpX管理のドメインを追加する」を選択してください.

そして,自分が先程契約したドメインを選択し追加してください.

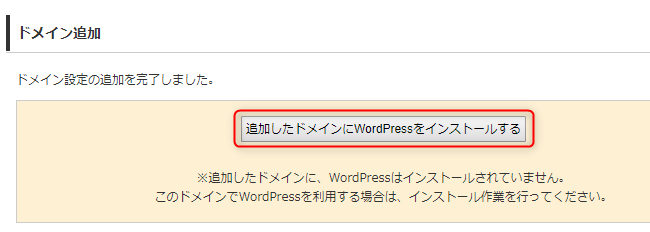
その後,以下のような画面が表示されますので,「選択したドメインにWordPressをインストールする」をクリックしてください.

いよいよWordPressをインストールしていきます.
WordPressのインストール
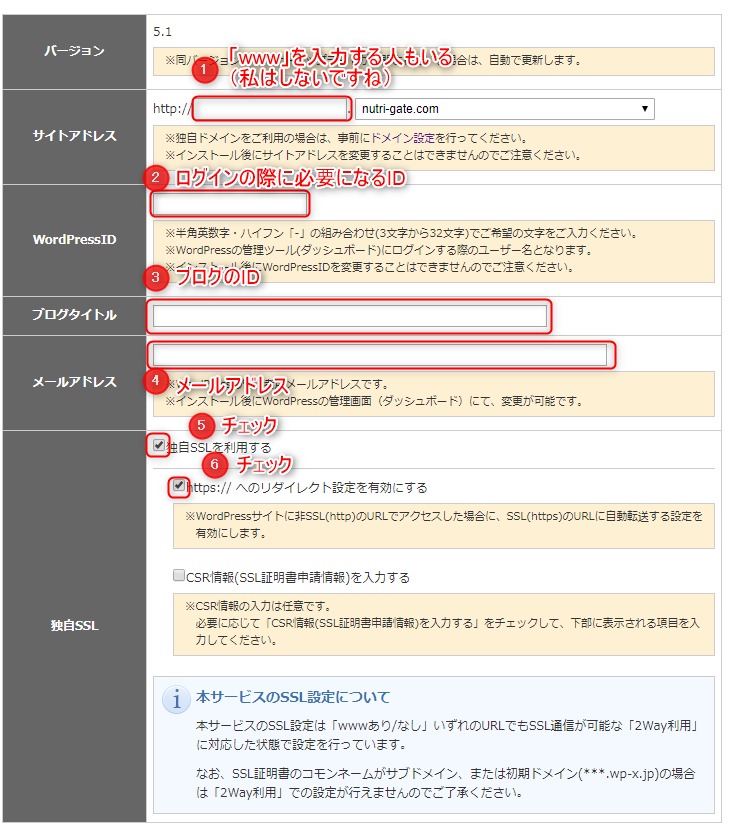
次は取得したドメインにWordPressをインストールしていきます.以下の画像にそって入力していってください.

そして次に進み「WordPress」のインストールをクリックします.以下のように表示されるとOKです.


これで,WordPressのインストールが完了しました!
③Cocoonのインストール
WordPressのダッシュボードにログイン
まずはWordPressのダッシュボードにログインしましょう.wpXの管理パネルから操作を行います.メニューの「WordPress設定」をクリックすると以下のような画面が表示されます.「ダッシュボードへ」というボタンをクリックしてください.

以下のような画面がでるかと思いますので,設定したユーザー名とパスワードでログインしましょう.

以下のようなダッシュボードが表示されたら成功です!

テーマをインストールする
ではテーマをインストールしていきます.なんでも良いのですが,ここでは無料テーマの「Cocoon」をオススメします.レスポンシブ対応でかつカスタマイズ性の高い扱いやすいテーマだからです.公式サイトは以下です:
では早速インストールしていきます.といっても,Cocoonのインストールの仕組みは少し独特で公式サイトからダウンロードし,それをWordPressにアップロードする,という流れになります.
ではさっそくやっていきましょう.以下のダウンロードページにアクセスしてください:

2つのテーマをダウンロードする必要があります.まずは母体となる親テーマをダウンロードしてください:

次に子テーマをダウンロードしてください.

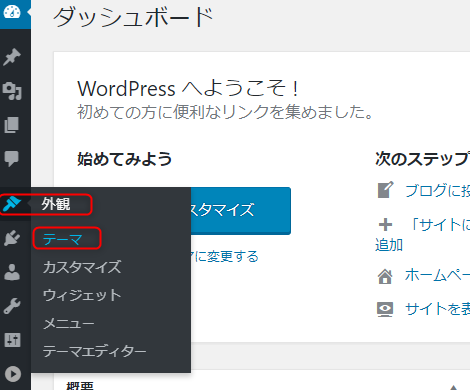
次はWordPressのダッシュボードでの操作になります.左側のメニューの「外観」→「テーマ」とクリックしてください.

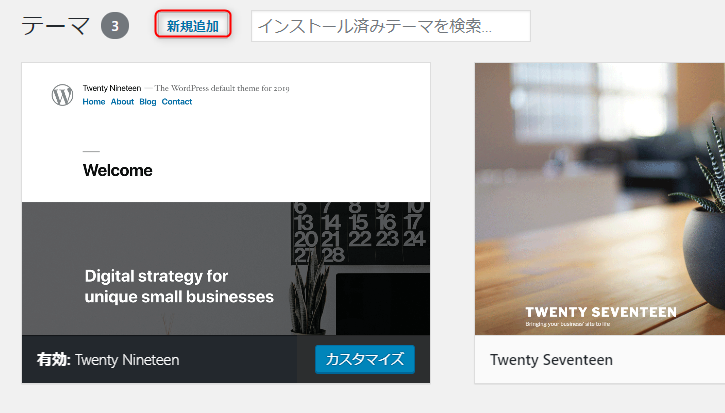
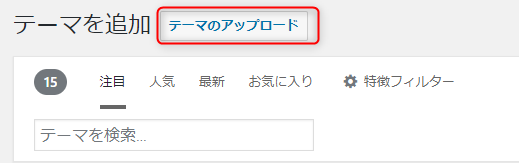
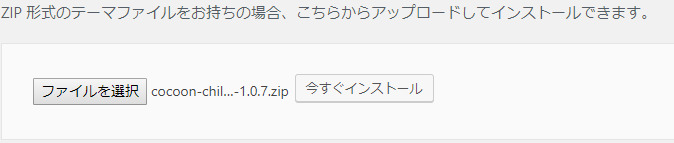
テーマの一覧画面が表示されるかと思いますので,上部の「新規追加」→「テーマのアップロード」を選択してください.


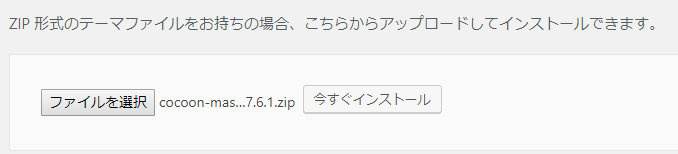
そして,先ほどダウンロードしたCocoonの2つのZipファイルを順番にアップロードしてください.


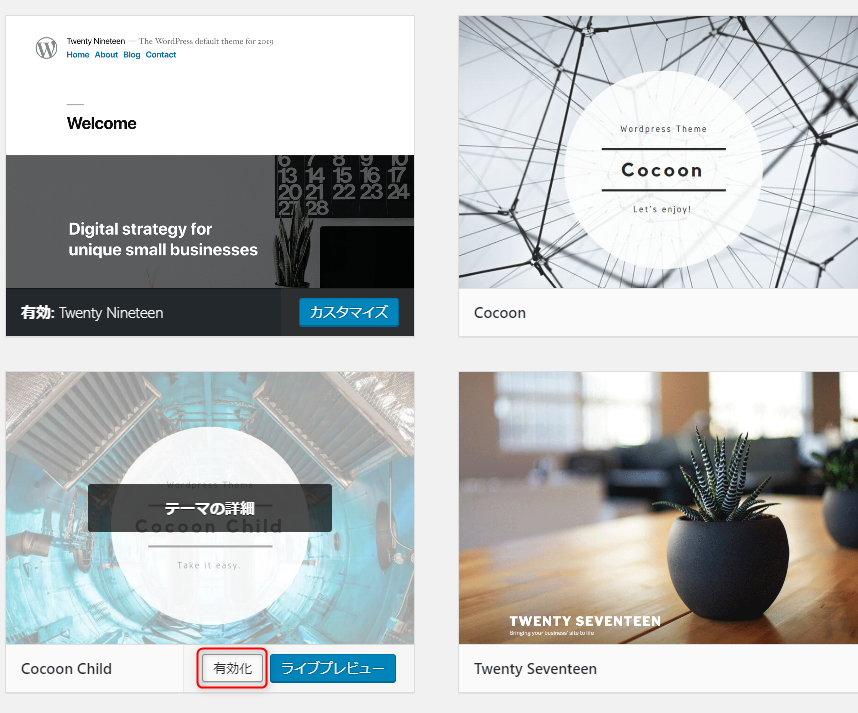
その後,テーマのページに戻り「Cocoon Child」を有効化してください.間違えないでくださいね,Childの方です.

Cocoonでは,親テーマと子テーマがあります.2つに分かれて手面倒に感じるかもしれませんが,カスタマイズなどを後々していくようになった場合,「こっちのほうが楽!」と思えるようになりますので,安心?してください.
これでCoocnをインストールし有効にすることができました.試しにサイトを表示させてみましょう.なんだかカッコいいですね.

では続いて最初にやっておきたい初期設定に移りましょう!
④やっておきたい初期設定
タイトル・キャッチフレーズ
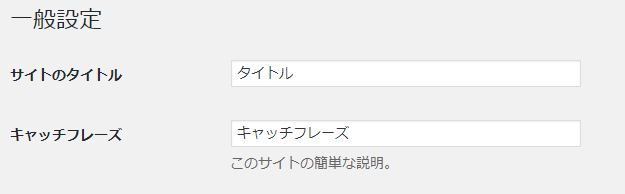
まずは重要なタイトルとキャッチフレーズです.左側のメニューの「設定」→「一般」の順にクリックしてください.

以下のような画面がでますので,カッコいいタイトルとキャッチフレーズを入力してください.

デザイン
色
次はデザイン面です.Cocoonはデザインに関しては独自の設定画面を設けてありますので,非常にカスタマイズがしやすいです.メニューの「Cocoon設定」をクリックしてください.

上部にはたくさんのメニューがありますね.

とりあえず「全体」から始めていきます.
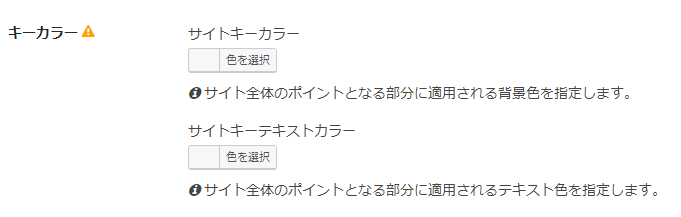
「キーカラー」から始めていきましょう.

好きな色がある方はそれを利用してください.特に無い・決まってないという方は,以下のサイトを参考にされると良いでしょう:
企業ごとのブランドカラーが示されています.あの企業のあの色が好きだな―と思ったら,それを使ってみるのもいいでしょう.たとえば,私は「Evernote」の配色が好きなのでそれを使ってます.サイトキーカラーにはあの緑色(#2dbe60)を,サイトキーテキストカラーには白(#eff2f3)を使用しています.
フォント
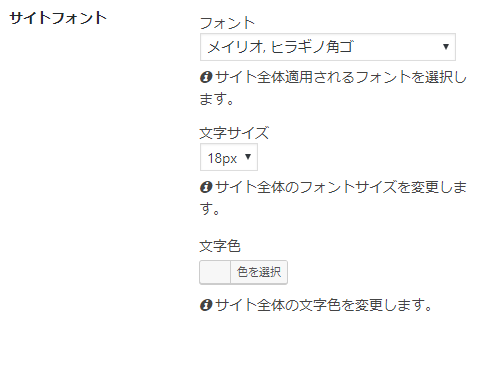
次はフォントです.

いろいろありますが,お好みをどうぞ.今回は「メイリオ,ヒラギノ角ゴ」を選んでいます.ここは完全にお好みですね.
文字サイズは18px,文字色は初期設定でいいかと思います.
⑤がんがん記事を書く
これで基本的な設定は終わりです.本当はもっといろいろ,ファビコンを設定したりカテゴリを整理したりプラグインを導入したりとすることはありますが,まずは記事を書きましょう.
取り急ぎ,10記事くらい書きましょうか.そうしないと,デザインをいじったとしてもあまりしっくりこなかったりします.というわけで,がんがん記事を書いていきましょう.
まとめ
今回はwpXとCocoonを活用したWordPressブログの始め方を紹介しました.この記事を読まなくても,実際には結構簡単にWordPressでブログを始めることは可能です.
しかし,「どんな流れになっているのか知っておかないと不安だなぁ」と言う方は,ぜひ一読のうえチャレンジしてみてください.